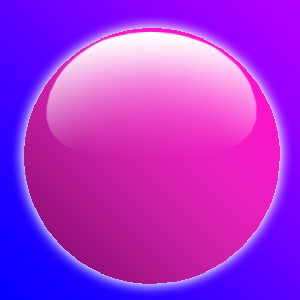
Стеклянный 3D шар
17 сентября 2009 года.
Вначале данного урока хотелось бы объяснить чем отличается технология 2D[два дэ] от технологии 3D[три дэ], да и что это вообще значит.
Технология 2D подразумевает то, что работы над изобржением происходят в плоскости, то есть в пространстве где есть всего 2 измерения: ширина(width) и высота(height) (как правило ось X и ось Y). Собственно Adobe Photoshop предназначен для работы с 2D изображениями.
Соответственно 3D - это пространство с тремя измерениями, к предыдущим двум (ширина и высота) добавляется третье - глубина (ось Z). Для работы с 3D-графикой так же существуют специлизированные программы. Наиболее популярная это 3ds MAX Studio.
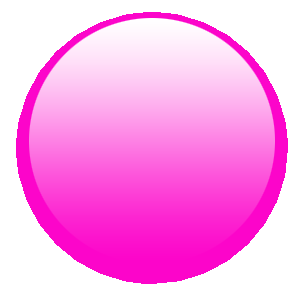
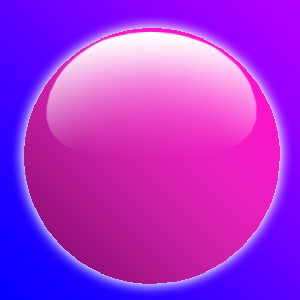
Хотя фотошоп работает с 2D изображениями в нем можно создать имитацию 3d-объектов. В этом уроке я расскажу как можно нарисовать стеклянный 3D шар. Вот что у меня получилось:

Приступим к уроку.
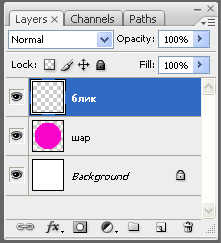
1) Создадим новый документ 300х300 пикселов. Добавим новый слой, зажав сочетание клавиш Ctrl+Shift+N, и назовем его «Шар».
2) Выберим инструмент Ellipse (Эллипс). Устанавливаем Foreground Color(цвет переднего плана) с кодом #fc05ca.
3) Зажав клавишу Shift, рисуем круг на слое «Шар». С помощью инструмента Move(Клавиша V) передвигаем наш круг в центр, чтобы получилось как н картинке.

4) Создаем новый слой (Ctrl+Shift+N) с именем "блик".

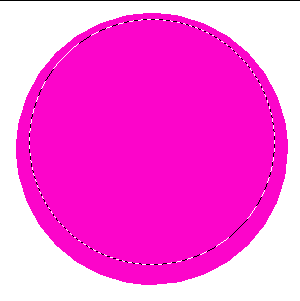
5) Выбираем инструмент Elliptical Marquee (Эллиптическое выделение) и создаем выделение как н картине ниже.

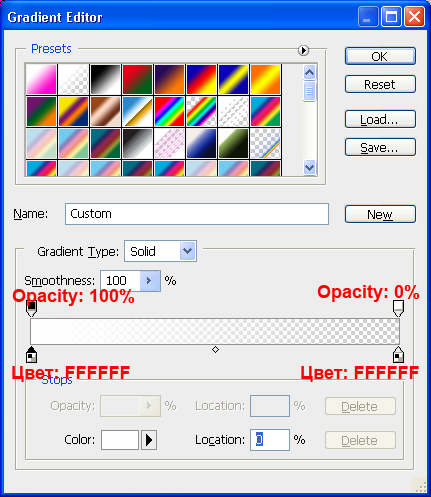
6) Выбераем инструмент Gradient (Градиент) и вертикально заливаем выделение на слое "блик" градиентом от белого прозрачному.


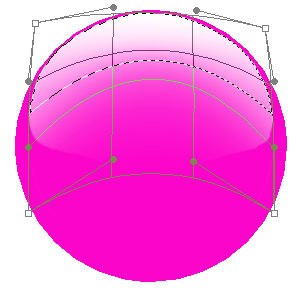
7) Не снимая выделения, зажимаем клавиши Ctrl+T (Free Transorm / Свободная трансформация). Щелкаем правой кнопкой мыши на выделении, выбираем Warp и перемещаем узлы сетки так как показано на рисунке следующем рисунке. После этого нажать Enter

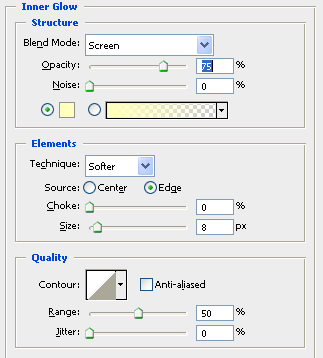
8) В списке слоев(Layers) выбираем слой "шар" и идем в меню Layer >>> Laeyr Style >>> Inner Glow. Здесь выставляем значения как на картинке:

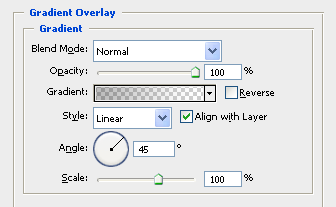
9) На закрывая окна Layer Style, переходим в Gradient Overlay и выставляем вот такие значения:


10) Выбираем цвет для переднего плана с кодом #a50390, а для фонового с кодом #f8c7f4.

11) Переключаемся на слой Background и заливаем его градиентом по диагонали начиная с верхнего левого угла и заканчивая в нижнем правом:

Вот и всё. Также можете воспользоваться фантазией и нарисовать что-нибудь внутри шара. Но не забывайте что слой с бликом должне быть выше слоя с "начинкой". Можете воспользоваться результатом урока «Назад в СССР» и разместить внутри звезду, как это сделал я =)


Если у Вас возникли вопросы или пожелния, то пишете в Гостевую книгу. Успехов =)
Наверх
